| Inhalt | Abbildung | Source | OO-Designkurs | |||
| |< | < | > | >| | Generated by CoCoDiL | ||
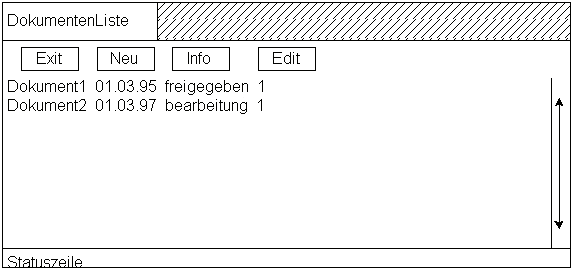
Zur Einführung ein abschreckendes Beispiel aus einem realen Projekt

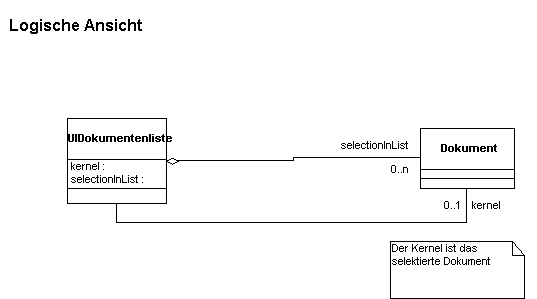
Hier das entsprechende Objektmodell:

Diese Lösung erzeugt einige Probleme:
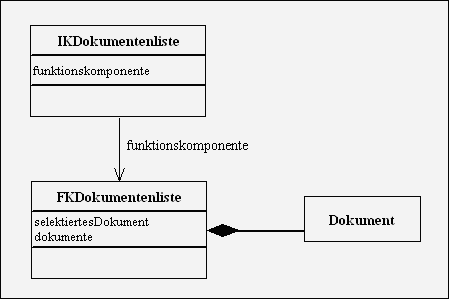
Hier ein besserer Design:

Merke: Teile ein darzustellendes Fenster in eine Interaktion und Funktionskomponente auf.
Ich selbst habe mir beim Design folgende Regeln auferlegt:
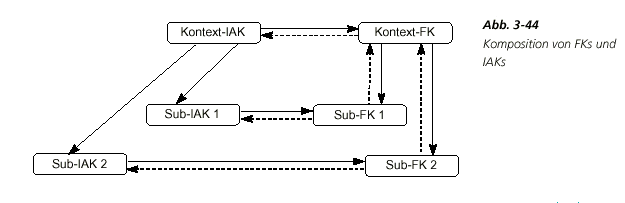
Oft werden komplexe Fenster, modular aus einfacheren Fenster zusammengebaut. Ein typischens Beispiel dafür sind Notebooks; jenachdem welchen Reiter man anwaehlt ist ein anderes Subfenster aktiv. Ein Subfenster kann wiederum aus mehreren Subfenstern bestehen. So entsteht ein Baum von Fenstern.
Ich empfehle folgende Richtlinien beim Bau komplexer Fenster:
Siehe dazu die Abbildung aus dem objektorientierten Konstruktionshandbuch. IAK bedeudet dabei Interaktionskomponente und entspricht den eigentlichen Fensterobjekten. FK bedeudet Funktionskomponenten. Gestrichelte Linien kennzeichnen indirekte Kommunikation über Beobachter Pattern.

| Inhalt | Abbildung | Source | OO-Designkurs | |||
| |< | < | > | >| | Generated by CoCoDiL | ||